Fammi indovinare: ti sei innamorata di un font.
È stato un colpo di fulmine: l’hai visto navigando in internet, in quel determinato sito o in quella particolare immagine e ti ha rubato il cuore.
Hai deciso che deve essere tuo a qualsiasi costo. Lo vuoi utilizzare sul tuo blog, sui tuoi documenti di lavoro oppure sul biglietto di auguri che stai realizzando.
C’è solo un piccolo problema, una domanda alla quale non sai dare una risposta: che font è questo?
Non hai la minima idea di come si chiami e, quindi, ti è impossibile recuperarlo.
Alt! So cosa hai in mente: vuoi metterti a scartabellare tutti i siti di font fino a quando non l’avrai trovato. È proprio per impedirti di farlo, che ho scritto questo articolo.
Non è necessario impazzire: esistono degli strumenti molto più immediati, efficaci e soprattutto gratuiti che possono fare questo lavoro al posto tuo!
Scopriamo insieme quali sono!
Come scoprire il font utilizzato in un’immagine
whatthefont
WhatTheFont è un servizio fantastico, che ti permette di individuare quali font sono stati utilizzati nel testo di un’immagine.
È accessibile direttamente dal sito e dispone di una raccolta di oltre 130.000 font!
Si tratta di uno strumento semplicissimo da utilizzare: ti basta caricare l’immagine interessata (preferibilmente con il testo in orizzontale) e seguire le indicazioni sullo schermo.
La presenza di più caratteri diversi non crea alcun problema, infatti il tool individua automaticamente i testi presenti e li separa, evidenziandoli singolarmente tramite delle caselle di ritaglio. Tu dovrai solamente scegliere la selezione di tuo interesse e scoprire, finalmente, il nome del font tra quelli proposti dal tool!

Whatfontis
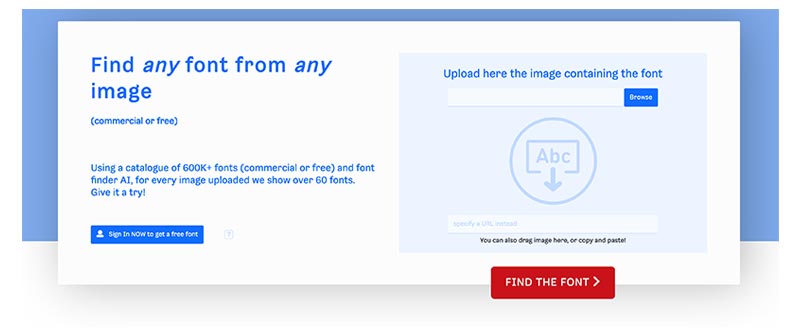
Un altro strumento simile a quello appena visto è WhatFontIs.
Il funzionamento è pressappoco identico a WhatTheFont: devi caricare l’immagine prescelta e seguire le indicazioni.
Durante la scansione del file, il tool ricava il testo presente e te lo presenta suddiviso in singole lettere, chiedendoti una verifica.
Dopo la tua conferma, ti viene proposta una lista di possibili risultati, estratti da un catalogo di oltre 600.000 font, che più si avvicinano al font che cerchi.

Come scoprire il font utilizzato in una pagina web
whatfont
WhatFont è disponibile come estensione da installare direttamente sul browser ed è compatibile con Chrome, Firefox, Safari e Internet Explorer 9.
Ad installazione terminata, puoi attivare il tool attraverso la relativa icona, comparsa sulla barra degli strumenti.
A questo punto non devi far altro che visitare la pagina web di tuo interesse e cliccare sopra il font sconosciuto per scoprire il suo nome e molte altre informazioni che possono esserti utili.

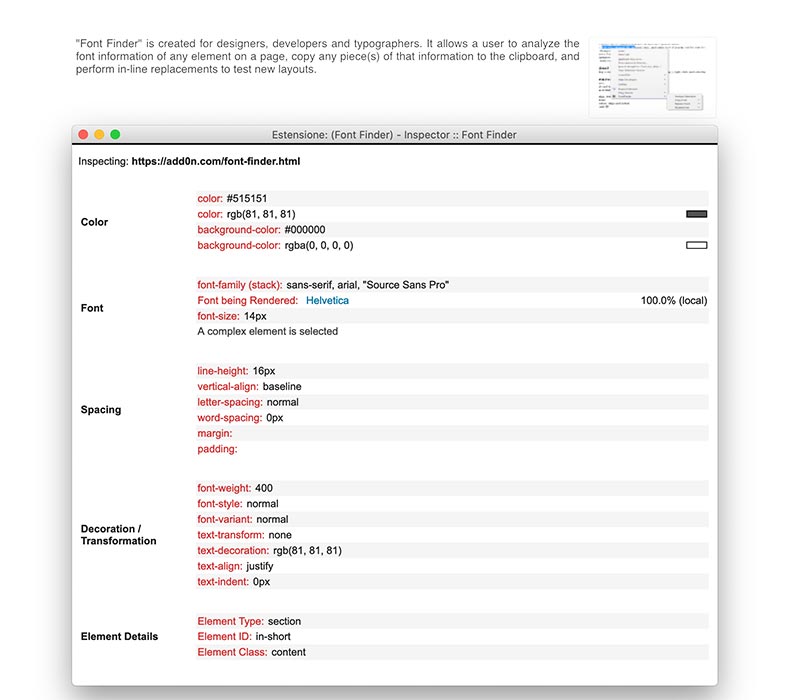
Font finder
Font Finder è un’estensione installabile su Chrome e su Firefox.
È particolarmente amata dagli sviluppatori e dai designer poiché, oltre ad individuare la tipologia di font utilizzata in una pagina web, ne estrapola anche informazioni più dettagliate sotto forma di codice CSS.
Come per WhatFont, devi attivare l’icona visibile sulla barra degli strumenti e cliccare sulla porzione di testo interessata per rivelare ogni suo segreto.

E se non hai nulla da esaminare? Identifont!
Esiste uno strumento particolare, utilizzabile quando non hai a disposizione un’immagine da scansionare o un testo da analizzare: Identifont.
Questo tool ti aiuta ad individuare un determinato tipo di font facendoti una serie di domande.
Accedendo al sito vieni subito invitato a scegliere tra cinque tipologie di ricerca:
- ricerca per aspetto (ti verranno posti alcuni quesiti specifici sullo stile del font ricercato fino ad arrivare ad uno o più risultati)
- ricerca per nome (ideale se conosci una parte del nome del font che stai cercando)
- ricerca per somiglianza (se il font che cerchi assomiglia molto ad un altro font che conosci, questa ricerca fa per te)
- ricerca per immagine (utile se il font che cerchi è composto da simboli e non da lettere)
- ricerca per designer (ti permette di individuare i font realizzati da uno specifico disegnatore)

Come vedi, rintracciare il font dei tuoi sogni non è complicato come sembra, grazie all’uso di questi fantastici strumenti.
Ora corri a provare quello che ti ispira di più e, se ti va, torna qui ad aggiornarmi sulla tua scoperta!
Sono curiosa di sapere come si chiama il font che ti ha rubato il cuore! ;)
Siti web in Wordpress